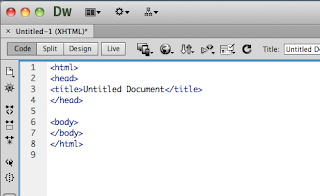
After we opened Dreamweaver we simplified the code to the bare minimum. You can open a new HTML document to view the original code.
Line one <html>
This tells us what language we are speaking
<head>
This means open head
</head>
This means close head, anything in between open and close head tag means that it is not visible on the website. Functionality
<body> </body>
Whats going to be visible on the website
A website is basically a folder on another computer which you access through a network, if there is something missing from a folder it won't appear on the website. The technical name for the folder is the route folder.
Within the route folder we have images folder where all our media would go.
We want to click on New Site.
We name the website which you can name the same as the route folder and then we specified where the route folder was. This is the procedure for working on an offline network. We will look at uploading the route folder to the internet next week.
We are now ready to save the website. We don't want to save the homepage as homepage because homepage is an english word and isn't an international, web word. We call it index
This is how we preview our very first webpage.
When working you have to save your webpage to make sure the change you have made takes effect. It is a good idea to constantly save and preview. Then you can see whats happening instantly.
When working on screen everything is measured in pixels.
This is what we got from our changes:
Because our designs for our websites are quite advanced we are going to work in CSS, HTML is pretty basic.
Never copy and paste code because sometimes it just won't work, this is why we are going to work in CSS because it saves a lot of typing. This means we only have to type everything once. We will then link the CSS page to the html pages.
CSS
The second line is just a note, that doesn't make any difference. We can leave ourselves notes. The first line tells us what keyboard we are using.
By typing
body {
We get this dialogue box which helps us code.
}
Closers the setting.
We need to link this page to the index - homepage:
Click on the little chain:
We then find the route folder and link it to stylesheet.
Then we can see in <body> where the code linking it to CSS has appeared:
Purchase this book:
HTML and CSS design and build website by Jon Ducket












No comments:
Post a Comment